SS14:Formatting: Difference between revisions
UpAndLeaves (talk | contribs) m (UpAndLeaves moved page SS14:Formatting to SS14:Formatting: To fit with MediaWiki standards) |
|||
| (26 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
This page describes how the wiki is laid out. | |||
For the style guide, see the [[Wiki Style Guide]]. | |||
== Wait, What? == | == Wait, What? == | ||
You're probably wondering what this page is for, or what "formatting" even means. Well, in short, this page contains different strings of boiler-plate wiki "code" for you to easily copy/paste into your articles without going through the hassle of writing them yourself, as well as instructions for more advanced formatting. | |||
'''Feel free to view the source code for this page! It was designed to be easily understood by novice editors.''' | |||
== Creating a new page == | == Creating a new page == | ||
| Line 8: | Line 14: | ||
If you'd like to begin a new page with that name, simply click the red text, and presto! You've just make a new wiki page. Now, we can finally get to writing it. | If you'd like to begin a new page with that name, simply click the red text, and presto! You've just make a new wiki page. Now, we can finally get to writing it. | ||
=== Page Pool === | |||
Please before making a page make sure that another similar page doesn't exist. Ideally for something to be qualifying to have it's own page it must have '''extensive''' information about the subject. Exceptions being that if you deem it '''necessary''' for the subject to have it's own page. | |||
== Headings == | == Headings == | ||
If you've read to this point, you've already read through 3 separate headings. '''Headings''' are simply ways of categorizing different sections of an article, and will appear on a list near the top of the page like so: | If you've read to this point, you've already read through 3 separate headings. '''Headings''' are simply ways of categorizing different sections of an article, and will appear on a list near the top of the page like so: | ||
[[File:Headers in toc.png|alt=Headers in toc|center]] | |||
[[File: | This list is created automatically, and orders the headings by the order they appear on the page; headings that appear near the top of the page will be the first on the list, and vice versa. There are 5 different "levels" of heading, each meant to convey a certain amount of specificity in a topic. For instance, the [[Science Department]] page contains a level 1 "Equipment" heading, with several level 2 headings below it displaying the specific tools science has access to. | ||
This list is created automatically, and orders the headings by the order they appear on the page; headings that appear near the top of the page will be the first on the list, and vice versa. There are 5 different "levels" of heading, each meant to convey a certain amount of specificity in a topic. For instance, the | |||
There are two ways to write a heading. The first is by using the wiki-integrated heading tool, which will give you a header with example text inside it. The other way is to do it manually. Both methods will have you end up with something like '''this''': | There are two ways to write a heading. The first is by using the wiki-integrated heading tool, which will give you a header with example text inside it. The other way is to do it manually. Both methods will have you end up with something like '''this''': | ||
[[File:Source headers.png|alt=Source headers|center|200px]] | |||
Different levels of heading require different amounts of '''equals signs'''. A level 1 heading has two on each side, a level 2 heading has 3, and so on. Make sure to put a space between the signs and your text! | |||
The list is below of the heading formatting is, | |||
{| class="wikitable" | |||
|+ | |||
!Heading Level | |||
!Formatting | |||
!Shortcut | |||
|- | |||
|Page Title | |||
|= Heading = | |||
|Ctrl + 1 | |||
|- | |||
|Heading | |||
|== Heading == | |||
|Ctrl + 2 | |||
|- | |||
|Sub-heading 1 | |||
|=== Heading === | |||
|Ctrl + 3 | |||
|- | |||
|Sub-heading 2 | |||
|==== Heading ==== | |||
|Ctrl + 4 | |||
|- | |||
|Sub-heading 3 | |||
|===== Heading ===== | |||
|Ctrl + 5 | |||
|- | |||
|Sub-heading 4 | |||
|===== Heading ===== | |||
|Ctrl + 6 | |||
|} | |||
== Paragraphs == | |||
There is a few ways to format paragraphs to aid visually. Clicking un the underlined "A' at the top of the page will give you the dropdown of formatting options. | |||
[[File:Text-formatting.png]] | |||
{| class="wikitable" | |||
|+ | |||
!Formatting | |||
!What it does | |||
!Shortcut | |||
|- | |||
|Bold | |||
|'''Example''' | |||
|Ctrl + B | |||
|- | |||
|Italic | |||
|''Example'' | |||
|Ctrl + I | |||
|- | |||
|Superscript | |||
|<sup>Example</sup> | |||
|Ctrl + . | |||
|- | |||
|Subscript | |||
|<sub>Example</sub> | |||
|Ctrl + , | |||
|- | |||
|Computer code | |||
|<code>Example</code> | |||
|Ctrl + Shift + 6 | |||
|- | |||
|Strikethrough | |||
|<s>Example</s> | |||
|Ctrl + Shift + 5 | |||
|- | |||
|Underline | |||
|<u>Example</u> | |||
|Ctrl + U | |||
|- | |||
|Big | |||
|<big>Example</big> | |||
|N/A | |||
|- | |||
|Small | |||
|<small>Example</small> | |||
|N/A | |||
|} | |||
== Images == | == Images == | ||
Visual aids are a good tool for any kind of presentation, but for a wiki article, they're practically a necessity. The SS14 wiki then, fortunately, has an easy tool for inserting images into your page. | Visual aids are a good tool for any kind of presentation, but for a wiki article, they're practically a necessity. The SS14 wiki then, fortunately, has an easy tool for inserting images into your page. | ||
There are two main methods of adding images. | |||
# If it is '''not''' an icon within the game use the [[Wiki Formatting|Uploading an Image]] section | |||
# If it is an icon that is within the game please use [[Template:Item]]. This template has it's own documentation for how to use it on it's page please visit it for further instruction. | |||
To add images within the visual editing part of the page first click on "Insert" at the top of the page. You should then get a media settings pop up, this will show your recently uploaded images. Switch to the tab named "Upload", drop the file within there. | |||
[[File:Image insert visual.png|alt=Image insert visual]] | |||
You should get a following pop up that will ask you how you will want to format your image. Please add an alternative text and then switch to the "Advanced" tab for further image formatting. | |||
=== Image Formatting === | === Image Formatting === | ||
*'''Size''' is simple - just enter a number and the image will change size. Larger numbers mean a larger image, but be careful - make it too large, and the image might appear low-quality or compressed | *'''Image Size''' is simple - just enter a number and the image will change size. Larger numbers mean a larger image, but be careful - make it too large, and the image might appear low-quality or compressed. | ||
*''' | *'''Position''' just changes where your image will appear on the page. Left will align the image to the left and wrap text to the right. Center aligns the image to the center. Right aligns the image to the right and wraps text to the left. | ||
*'''Format''' is very important and will change the way in which the image is | *'''Format''' is very important and will change the way in which the image is presented. | ||
'''Thumb''' images will appear | '''Thumb''' images will appear with a frame where text can be entered. Thumbnails will by default appear on the far right hand side of the page. They will also reduce the size of the image significantly. | ||
[[File:Wrench.png|thumb|A thumb file]] | [[File:Wrench.png|thumb|A thumb file|none]] | ||
'''Frame''' images will appear similar to thumb images, but can be realigned. They | '''Frame''' images will appear similar to thumb images, but can be realigned. They cannot be resized. | ||
[[File:Wrench.png|frame | [[File:Wrench.png|frame|a frame file|none]] | ||
'''Frameless''' and '''None''' images are arguably the most versatile, and the cleanest. | '''Frameless''' and '''None''' images are arguably the most versatile, and the cleanest. They display the image without any border, and can be aligned freely. | ||
*Here is a frameless image:[[File:Wrench.png|frameless|]] | *Here is a frameless image:[[File:Wrench.png|frameless|]] | ||
*Here is a " | *Here is a "basic" image, upsized to 100 pixels:[[File:Wrench.png|100px]] | ||
These last two types can be positioned in ways other than alignment. Placing the file directly after a word or sentence on the same line will cause it to appear directly next to the text, like with the two examples above. If you don't want this to happen, put at least one line of space between the text and the file. For example, writing something like '''this''': | These last two types can be positioned in ways other than alignment. Placing the file directly after a word or sentence on the same line will cause it to appear directly next to the text, like with the two examples above. If you don't want this to happen, put at least one line of space between the text and the file. For example, writing something like '''this''': | ||
| Line 74: | Line 157: | ||
---- | ---- | ||
=== Uploading an Image === | |||
If you insert an image with a file name that doesn't match any preexisting file on the wiki, you'll need to upload it yourself. Generally, the best place to get image files from is [https://github.com/space-wizards/space-station-14/tree/master/Resources/Textures the texture files of the SS14 GitHub repository.] Just navigate to the file you want, and save the image to somewhere on your computer, preferably a dedicated folder. | |||
Now, on to uploading. Click the red link that appeared in place of where you wanted the image, click "choose file", and select the image you want. | |||
You can batch upload a multitude of images at once for convenience using the page [[Special:BatchUpload]] | |||
== Tables/Lists/Graphs == | == Tables/Lists/Graphs == | ||
These go by many names, but the official name is a '''Table'''. They appear as such: | These go by many names, but the official name is a '''Table'''. They appear as such: | ||
| Line 79: | Line 170: | ||
|+ Example | |+ Example | ||
|- | |- | ||
! | ! Job !! Location | ||
!Time required? | |||
|- | |- | ||
| | | Cargo Technician || In the cargo department | ||
|No | |||
|- | |- | ||
| | | Salvage Specialist || In the cargo department | ||
|Yes | |||
|- | |- | ||
| | | Quartermaster || In the cargo department | ||
|Yes | |||
|} | |} | ||
Though tables can be used as graphs, you'll most commonly see them used to list things out. The wiki also has an integrated tool for creating these. | Though tables can be used as graphs, you'll most commonly see them used to list things out. The wiki also has an integrated tool for creating these. | ||
[[File:Inserting tables.png|alt=Inserting tables]] | |||
Checking the "Sortable" box allows viewers to sort through the table alphabetically/numerically, like so: | |||
Checking | |||
{| class="wikitable sortable" | {| class="wikitable sortable" | ||
|+ Note the Arrows! | |+ Note the Arrows! | ||
|- | |- | ||
! | ! Job !! Location !! Time required? | ||
|- | |- | ||
| | |Cargo Technician || In the cargo department || No | ||
|- | |- | ||
| | |Salvage Specialist || In the cargo department || Yes | ||
|- | |- | ||
| | |Quartermaster || In the cargo department || Yes | ||
|} | |} | ||
Seems simple enough right? Until you get into the guts, in which case it looks like this: | Seems simple enough, right? Until you get into the guts, in which case it looks like this: | ||
[[File:Source edited table.png|alt=Source edited table]] | |||
I know, it looks weird, but it's still actually quite simple. See where it says '''! Job !! Location !! Time Required'''? That's just the wiki's way of showing the headings of the table. You can pretty easily see how everything else falls into place - writing '''|-''' separates the graph with a line, writing '''|}''' ends the table, and so on. | |||
[[ | == Templates for formatting == | ||
[[Template:Collapse]] for collapsing text. | |||
[[Template:TOC]] for controlling the depth and alignment of the Table of Contents. | |||
[[Template:Callout]] for useful custom warnings or banners. | |||
[[Template:Button]] for fancy buttons that resemble the ones in game. | |||
[[Template:Unfinished]] for a preformatted callout that signifies a page is unfinished. | |||
[[Template:EmbedVideo Gif Frame]] for adding gifs instead of pngs. | |||
[[Template:Degrees]] for adding degrees symbol to text. | |||
[[Template:Radio channel]] for coloring text into the relevant radio channel. | |||
== ETC == | |||
Other notable, yet simpler formatting tools can be found here. | |||
---- | |||
<nowiki> | |||
* = Bullet point | |||
</nowiki> | |||
Which will look like: | |||
* This | |||
---- | |||
<nowiki> | |||
# = Numbered list | |||
</nowiki> | |||
Which will look like: | |||
# This | |||
# And | |||
# That | |||
---- | |||
[[Category:For contributors]] | |||
Latest revision as of 21:08, 27 October 2024
This page describes how the wiki is laid out.
For the style guide, see the SS14:Style Guide.
Wait, What?
You're probably wondering what this page is for, or what "formatting" even means. Well, in short, this page contains different strings of boiler-plate wiki "code" for you to easily copy/paste into your articles without going through the hassle of writing them yourself, as well as instructions for more advanced formatting.
Feel free to view the source code for this page! It was designed to be easily understood by novice editors.
Creating a new page
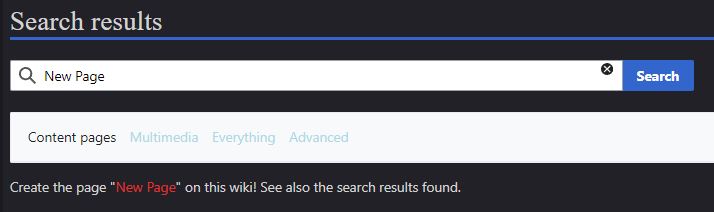
Before we begin writing a page, we need to actually make one first. To do this, simply log into the wiki using your SS14 account, and type something in the search bar that doesn't have a page named after it. If you do, something like this should appear:
If you'd like to begin a new page with that name, simply click the red text, and presto! You've just make a new wiki page. Now, we can finally get to writing it.
Page Pool
Please before making a page make sure that another similar page doesn't exist. Ideally for something to be qualifying to have it's own page it must have extensive information about the subject. Exceptions being that if you deem it necessary for the subject to have it's own page.
Headings
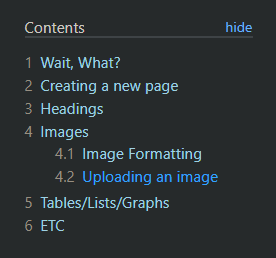
If you've read to this point, you've already read through 3 separate headings. Headings are simply ways of categorizing different sections of an article, and will appear on a list near the top of the page like so:

This list is created automatically, and orders the headings by the order they appear on the page; headings that appear near the top of the page will be the first on the list, and vice versa. There are 5 different "levels" of heading, each meant to convey a certain amount of specificity in a topic. For instance, the Science page contains a level 1 "Equipment" heading, with several level 2 headings below it displaying the specific tools science has access to.
There are two ways to write a heading. The first is by using the wiki-integrated heading tool, which will give you a header with example text inside it. The other way is to do it manually. Both methods will have you end up with something like this:

Different levels of heading require different amounts of equals signs. A level 1 heading has two on each side, a level 2 heading has 3, and so on. Make sure to put a space between the signs and your text!
The list is below of the heading formatting is,
| Heading Level | Formatting | Shortcut |
|---|---|---|
| Page Title | = Heading = | Ctrl + 1 |
| Heading | == Heading == | Ctrl + 2 |
| Sub-heading 1 | === Heading === | Ctrl + 3 |
| Sub-heading 2 | ==== Heading ==== | Ctrl + 4 |
| Sub-heading 3 | ===== Heading ===== | Ctrl + 5 |
| Sub-heading 4 | ===== Heading ===== | Ctrl + 6 |
Paragraphs
There is a few ways to format paragraphs to aid visually. Clicking un the underlined "A' at the top of the page will give you the dropdown of formatting options.
![]()
| Formatting | What it does | Shortcut |
|---|---|---|
| Bold | Example | Ctrl + B |
| Italic | Example | Ctrl + I |
| Superscript | Example | Ctrl + . |
| Subscript | Example | Ctrl + , |
| Computer code | Example
|
Ctrl + Shift + 6 |
| Strikethrough | Ctrl + Shift + 5 | |
| Underline | Example | Ctrl + U |
| Big | Example | N/A |
| Small | Example | N/A |
Images
Visual aids are a good tool for any kind of presentation, but for a wiki article, they're practically a necessity. The SS14 wiki then, fortunately, has an easy tool for inserting images into your page.
There are two main methods of adding images.
- If it is not an icon within the game use the Uploading an Image section
- If it is an icon that is within the game please use Template:Item. This template has it's own documentation for how to use it on it's page please visit it for further instruction.
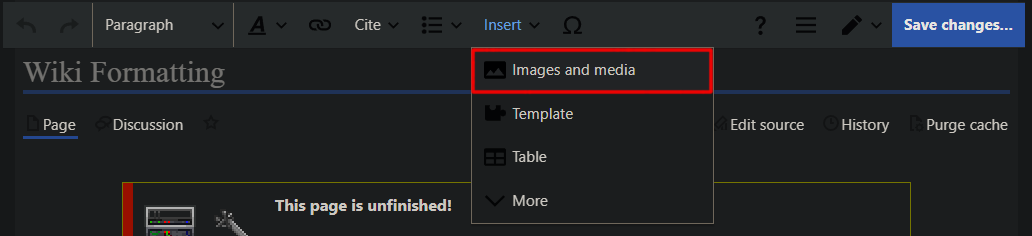
To add images within the visual editing part of the page first click on "Insert" at the top of the page. You should then get a media settings pop up, this will show your recently uploaded images. Switch to the tab named "Upload", drop the file within there.
You should get a following pop up that will ask you how you will want to format your image. Please add an alternative text and then switch to the "Advanced" tab for further image formatting.
Image Formatting
- Image Size is simple - just enter a number and the image will change size. Larger numbers mean a larger image, but be careful - make it too large, and the image might appear low-quality or compressed.
- Position just changes where your image will appear on the page. Left will align the image to the left and wrap text to the right. Center aligns the image to the center. Right aligns the image to the right and wraps text to the left.
- Format is very important and will change the way in which the image is presented.
Thumb images will appear with a frame where text can be entered. Thumbnails will by default appear on the far right hand side of the page. They will also reduce the size of the image significantly.

Frame images will appear similar to thumb images, but can be realigned. They cannot be resized.

Frameless and None images are arguably the most versatile, and the cleanest. They display the image without any border, and can be aligned freely.
These last two types can be positioned in ways other than alignment. Placing the file directly after a word or sentence on the same line will cause it to appear directly next to the text, like with the two examples above. If you don't want this to happen, put at least one line of space between the text and the file. For example, writing something like this:
(Your Text Here)
[[File:Wrench.png]]
...Will make it appear like this on the page:
(Your Text Here)
Uploading an Image
If you insert an image with a file name that doesn't match any preexisting file on the wiki, you'll need to upload it yourself. Generally, the best place to get image files from is the texture files of the SS14 GitHub repository. Just navigate to the file you want, and save the image to somewhere on your computer, preferably a dedicated folder.
Now, on to uploading. Click the red link that appeared in place of where you wanted the image, click "choose file", and select the image you want.
You can batch upload a multitude of images at once for convenience using the page Special:BatchUpload
Tables/Lists/Graphs
These go by many names, but the official name is a Table. They appear as such:
| Job | Location | Time required? |
|---|---|---|
| Cargo Technician | In the cargo department | No |
| Salvage Specialist | In the cargo department | Yes |
| Quartermaster | In the cargo department | Yes |
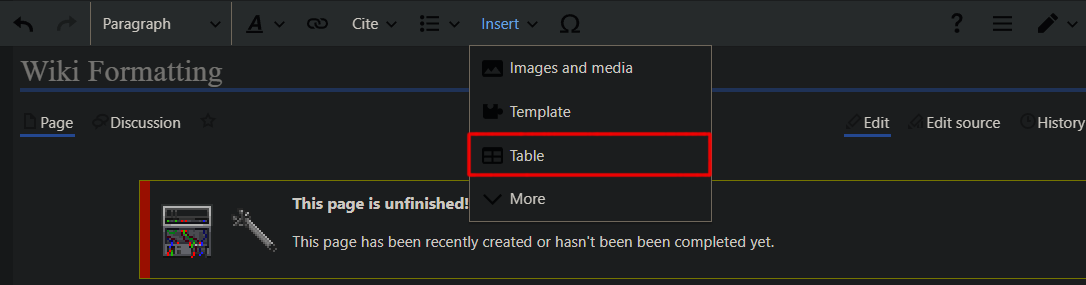
Though tables can be used as graphs, you'll most commonly see them used to list things out. The wiki also has an integrated tool for creating these.
Checking the "Sortable" box allows viewers to sort through the table alphabetically/numerically, like so:
| Job | Location | Time required? |
|---|---|---|
| Cargo Technician | In the cargo department | No |
| Salvage Specialist | In the cargo department | Yes |
| Quartermaster | In the cargo department | Yes |
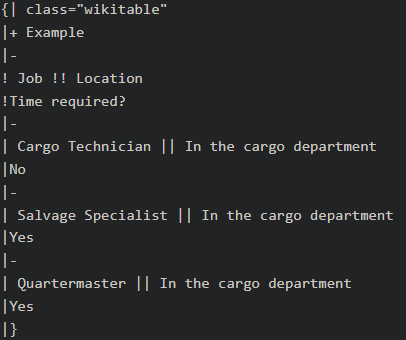
Seems simple enough, right? Until you get into the guts, in which case it looks like this:
I know, it looks weird, but it's still actually quite simple. See where it says ! Job !! Location !! Time Required? That's just the wiki's way of showing the headings of the table. You can pretty easily see how everything else falls into place - writing |- separates the graph with a line, writing |} ends the table, and so on.
Templates for formatting
Template:Collapse for collapsing text.
Template:TOC for controlling the depth and alignment of the Table of Contents.
Template:Callout for useful custom warnings or banners.
Template:Button for fancy buttons that resemble the ones in game.
Template:Unfinished for a preformatted callout that signifies a page is unfinished.
Template:EmbedVideo Gif Frame for adding gifs instead of pngs.
Template:Degrees for adding degrees symbol to text.
Template:Radio channel for coloring text into the relevant radio channel.
ETC
Other notable, yet simpler formatting tools can be found here.
* = Bullet point
Which will look like:
- This
# = Numbered list
Which will look like:
- This
- And
- That